Ok, I’ll need to go back & study that topic.
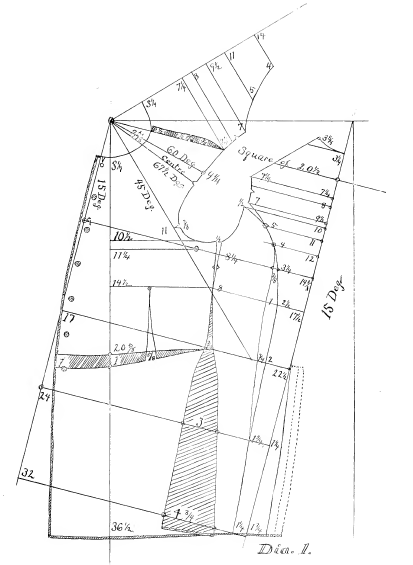
What I’d like is to have an image like this on the screen while drafting for set instructions and using measurements:

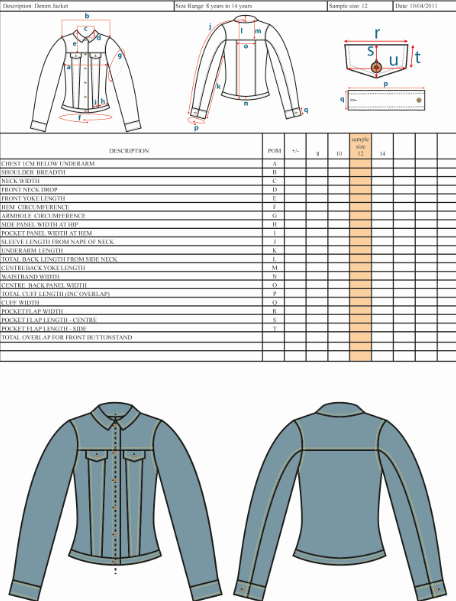
Or like this when I’m changing my basic sloper into a new design:

Ok, I’ll need to go back & study that topic.
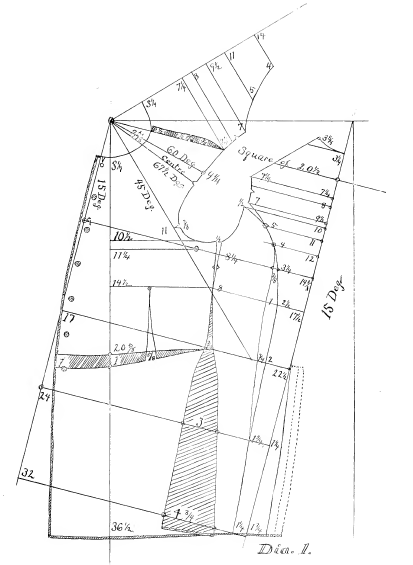
What I’d like is to have an image like this on the screen while drafting for set instructions and using measurements:

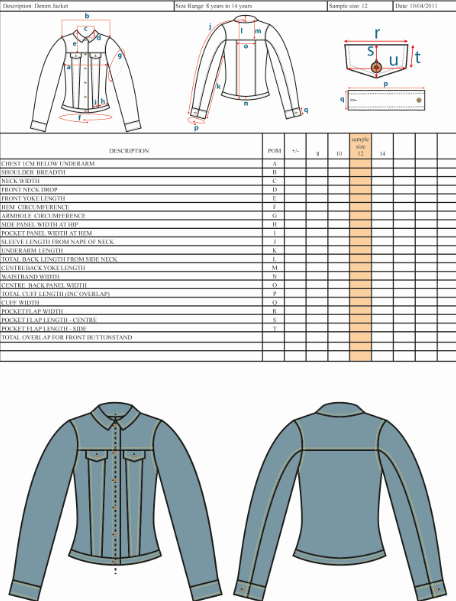
Or like this when I’m changing my basic sloper into a new design: