Continuing the discussion from Bug: Seam Allowance sometimes doesn't create "corners":
Links to the articles that @Douglas mentioned:

Crafting The First Mile Of Product
As leaders become immersed in their products, they become more focused on the users they have and less on those they don’t.
Reading time: 9 min read

The First 15 Seconds
How do you build a product that engages a user quickly enough to engage them over time?
Reading time: 5 min read
Thinking about it from this angle, as an industry outsider:
1. The startup zoom level is much too close. Your mileage will vary, but on my 22" (or thereabouts) screen, from point A to the furthest corner of the workspace is less than 3/4" & the closest edge (down) is too close to even make a new point (less than 1/10")
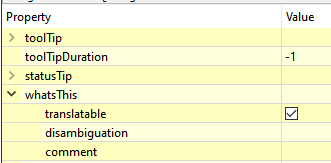
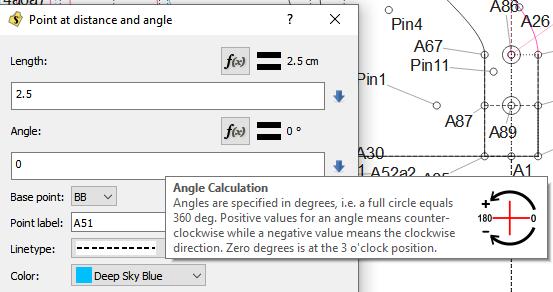
2. A tootip/help popup, or even a disable-able diagram, showing that angles’ 0° point is rightward would be lovely. Something to warn that the currently called “Point along perpendicular” is the only exception to that rule would also be good; at least ![]()
3. Startup tips! A dialog of startup tips, that can be paged through in either direction, may be somewhat tired these days, but can be a nice way to give new users a moment’s enlightenment before they proceed. “Be sure to check the lower left window frame when using a tool for hints on how to proceed to use it,” or “Hold SHIFT to force a new point to be created at one of the eight main compass angles in relation to the originating point,” (That one needs a good editor,) might make a good first two tips. Some sort of warning/assurance about the easily accessible node-editing dialog should also be right up there at the top, probably before the Shift note.
4. Set apart usable tools from unusable tools. Maybe start with “Point at distance and angle” selected?
I think that about covers what took me months to get past my first 15 seconds, though since the closest I’d come to drafting previously was Dress Shop 2, (yay DOSbox, bleh DS2) a basic block or two would have been delightful.
& I think that that route should at some point be Seamly’s “First Mile”, but I also think that we might first want to bring in people familiar with the industry, in which case I am out of my depth.