Just picking up this topic… I made some major headway on implementing this feature pulling from my own fork.
Got most of the feature working… just need to address a missing (background) mage file when loading a pattern. Also I would like to add UNDO / REDO to importing/removing an image. It should be noted that this works with PNG’s, TIF’s, BMP’s, JPG’s, GIF’s, as well as SVG’s.
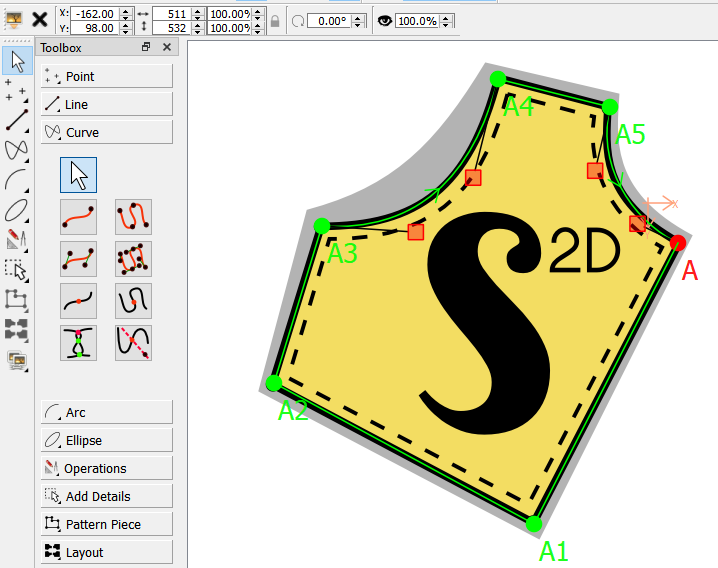
This pic shows the image toolbar with the tools to load, remove, move, resize, lock aspect, rotate, set visibility, and opacity. You may also note that I traced around the imported image.