It would be nice to have technical draw in detail mode. Also the possibility to scale pattern in order to reduce size to print the technical draw.
Hi @alinegesualdi and again, welcome.
I’m not too sure if I understand. Perhaps I’m very dumb today.  Please can you explain it to me?
Please can you explain it to me?
Please feel free to ask if I didn’t explain well.
Best regards Aline
That’s really beautifully done. However, I’m only a program user, so one of the developers would be better able to reply to you. However, I feel that the teaching material created in your image is a little beyond the purpose of the patternmaking software and also limits you in using different size measurement or multi-size tables.
That said, I think the solution would be to export your pattern from the Layout board to .svg. Open the .svg with Inkscape or similar software, add your dimensions and reduce it to fit onto an A4. I do this quite a bit and it’s really easy.
I hope this helps you with your training. 
Thank you Grace! I agree with you! 
 Best, Aline
Best, Aline
Hi Aline…
Like I mentioned on the Github there’s 2 separate parts to your issue.
Let’s take the 2 part first. Scaling can be done in several different ways - without adding anything to Seamly2D.
-
You could export a pattern layout as a pdf and then print it whatever scale you want.
-
You could export it as an SVG and import / manipulate the pattern pieces in a program like the free open source Inkscape. OR export as a DXF and import into the free LibreCad program.
-
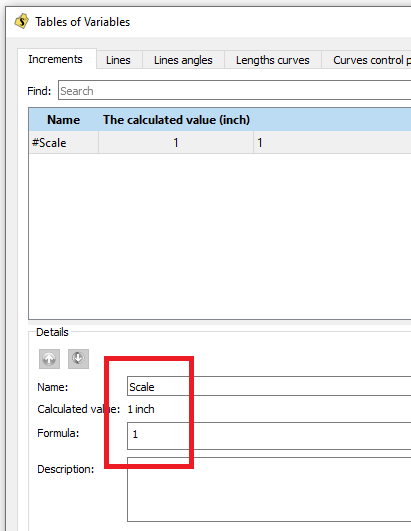
You could use the formulas feature of the program to define a scale for a pattern. Open up the Variables Table and create a “custom” increment… let’s say scale and set it’s formula (value) to 1.

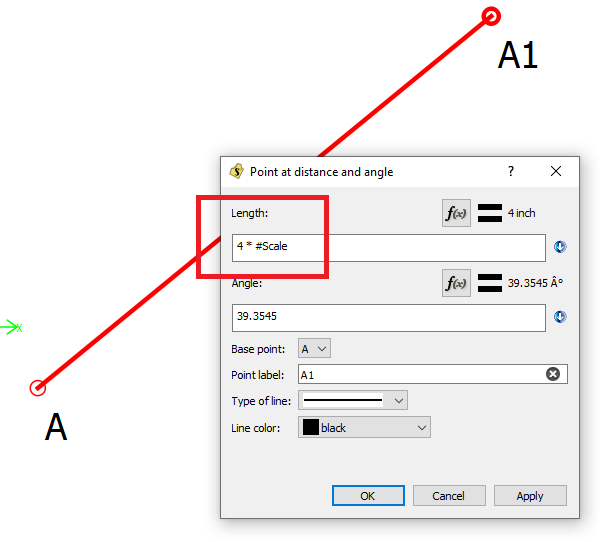
Then for the formula for each of your tool objects - multiply the length by scale… 1 being 100%.

Then all you have to do to change the scale is change the value of scale in the Variables Table and since all the objects are multiplied by scale they will all automatically change length. If you want 1/10 or 10%… set the value to .1. 1/2 scale… .5. etc
That being said… now the first part - technical details. Help me understand what your use for this feature would be. Like I said on Github in the near future I plan to add the ability to add text to pattern pieces… that would accomplish being able to add dimensions to a pattern piece.
Thank you Douglas! I loved the solution by using increments!
In relation to the first part the ability to add text to pattern pieces will certainly solve the issue.
Thanks a lot! Best, Aline.
It had never occurred to me to use a scaling increment in that way. Thank you for a great idea.
So as I’m doing a periodic scan of the Github issues, I’ve come back this topic that @slspencer suggested:
“This tool could be called Technical Drawing, available in Detail mode. The pieces can be selected exactly the same way as for creating a Layout. Each segment on a piece (from point to point) can be annotated similarly to a Detail label, with dropdown content, width, height, and angle. The Technical Drawing can be exported the same way as a Layout (PDF, JPG, SVG) and scaled to fit a target paper size or custom size with a selected margin. This is a complex feature and requires discussion on the forum.”
Using the KISS principle and boiling it down… no it’s not such a complex issue. It’s simply a matter of adding a detail “dimension” tool. No different than grainlines or labels. Basically it would be a glorified text tool with the addition of extension and dimension lines. Maybe a user would be able to select 2 points, and then configure the dimension’s look?
Nothing needs to change to the pattern piece mode… no new “techical drawing” is needed. Just like I’ve made the other detail items, a user would be able to toggle dimensions on / off before exporting.
In regards to scaling… besides the existing options - I could add a scale factor in the Export Dialog?
I added an issue to improve the SVG export so that each pattern piece has its own group. Technical Drawing exports could be more easily published and included in documentation if they are easier to edit, etc. Right now our SVG export files have a ‘flat’ organization and if you move a pattern piece you might leave behind the notches, grainlines, internal paths, or other features of that pattern piece.
Feature: Create pattern piece groups in SVG file export · Issue #716 · FashionFreedom/Seamly2D · GitHub
Now I know where the Github issue stemned from. ![]()
So if I understand correctly … currently if one exports pieces in piece mode you end up with a whole bunch of pieces, rather than a piece grouped together with it’s labels, grainlines, etc? Thus you can’t just move a piece as a whole?
I will look into what it may take to do this.
I fear this may take a custom rolled routine to export pieces as a group of it’s constituent parts. Currently the way the app exports to SVG is it uses the QSVGGenerator that takes a rect from a graphics scene - in this case a rect of all the graphic items in a scene - and generates an SVG xml in one swoop. What we need is to loop through the VPieces, writing a < g > tag, followed by all the piece’s items, close < /g> tag… repeat. Would be nice if the QSVGGenerator used QGraphicItemGroups to export as SVG groups… but I see no reference to such behavior. ![]()