In Seamly v2-5-2024 on Windows 10: Duplicate attribute removed when updating a duplicate of a single segment bezier curve, Curve->Fixed. The duplicate’s object ID in the XML remains unique, but the spline name that is displayed in properties and is usable in formulas is no longer unique. I realize this is wouldn’t happen often but the consequences could be wonky.
Steps to recreate the problem:
-
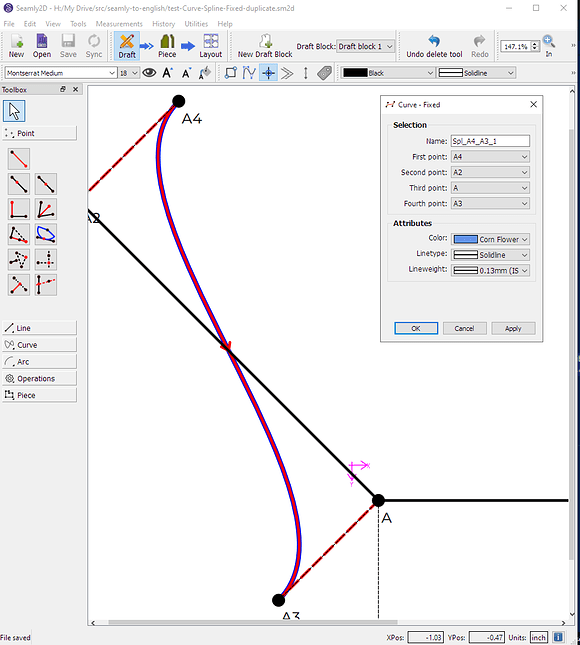
I created 2 fixed curves (Curve > Fixed), one is a duplicate of the other. Spl_A4_A3 with color ‘Blue’, duplicate is Spl_A4_A3_1 with color 'Cornflower Blue.
-
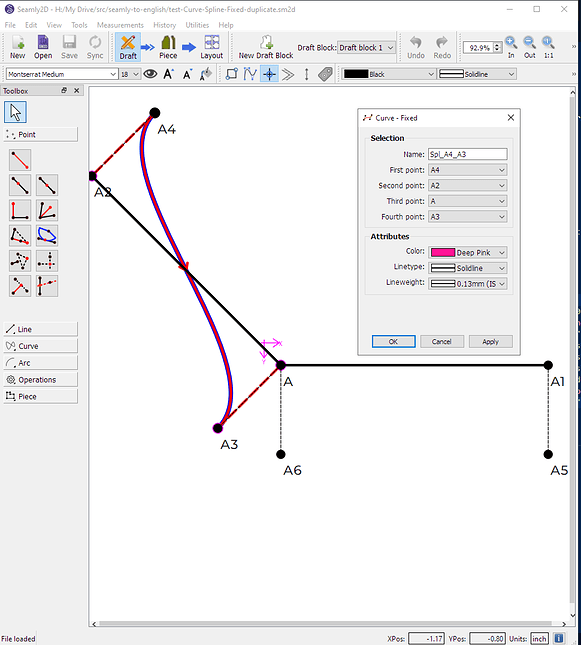
When I change any attribute of the duplicate, the duplicate’s name Spl_A4_A3_1 changes to the original’s name Spl_A4_A3.
-
When I save and close the file, then close and reopen Seamly, I get a ‘Seamly did not close properly. Do you want to reopen the file?’ I click Yes, and I get a reverted file without the changes to the duplicate. But if I save and close the file, then open another file, the problem with two objects that can be referenced by the same name becomes permanent. I open the file again, and the problem is there. Wonky.
Any script that I write to manipulate the XML files will be affected, and i won’t be able to catch the problem easily.
Files
-
Original File: test-Curve-Spline-Fixed.sm2d (3.0 KB)
-
Changed File: * test-Curve-Spline-Fixed-duplicate.sm2d (3.0 KB)
Screenshots
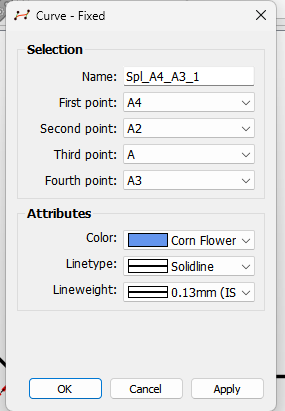
Screenshot of the duplicate’s properties prior to the change:
Duplicate’s XML attributes are duplicate=“1” and color=“cornflowerblue”:
<spline color="blue" id="12" lineWeight="2.11" penStyle="solidLine" point1="5" point2="3" point3="1" point4="4" type="cubicBezier"/>
<spline color="cornflowerblue" duplicate="1" id="13" lineWeight="0.13" penStyle="solidLine" point1="5" point2="3" point3="1" point4="4" type="cubicBezier"/>
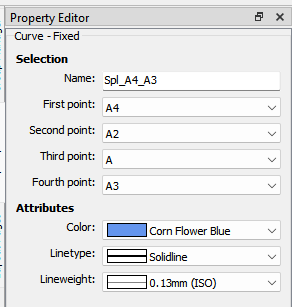
Screenshot of the duplicate’s properties after the change. The name is Spl_A4_A3, same as the original.
Duplicate’s XML attributes are color=“deeppink” and the duplicate attribute is missing.
<spline color="blue" id="12" lineWeight="2.11" penStyle="solidLine" point1="5" point2="3" point3="1" point4="4" type="cubicBezier"/>
<spline color="deeppink" id="13" lineWeight="0.13" penStyle="solidLine" point1="5" point2="3" point3="1" point4="4" type="cubicBezier"/>